on
VSCODE Extensions
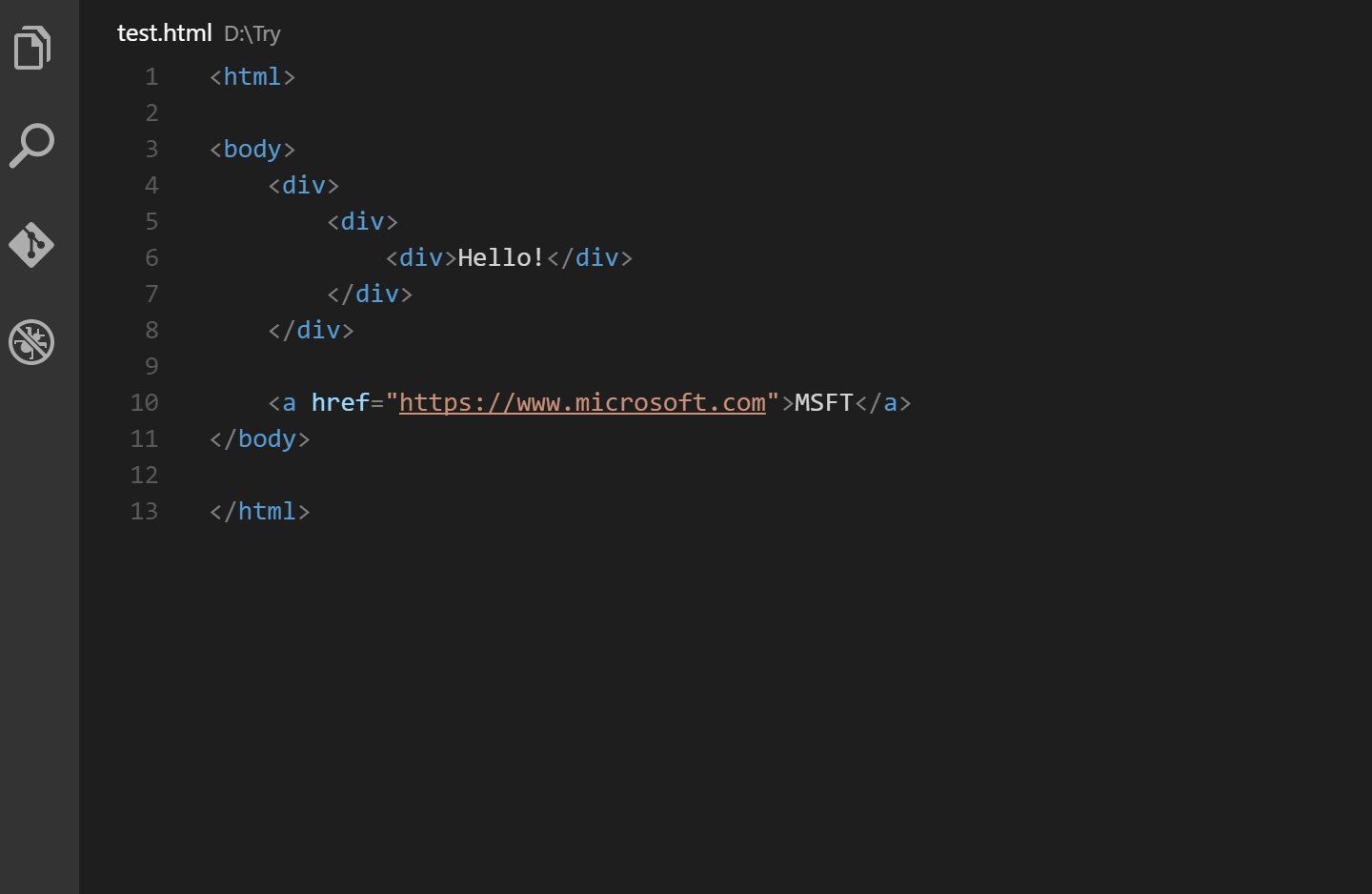
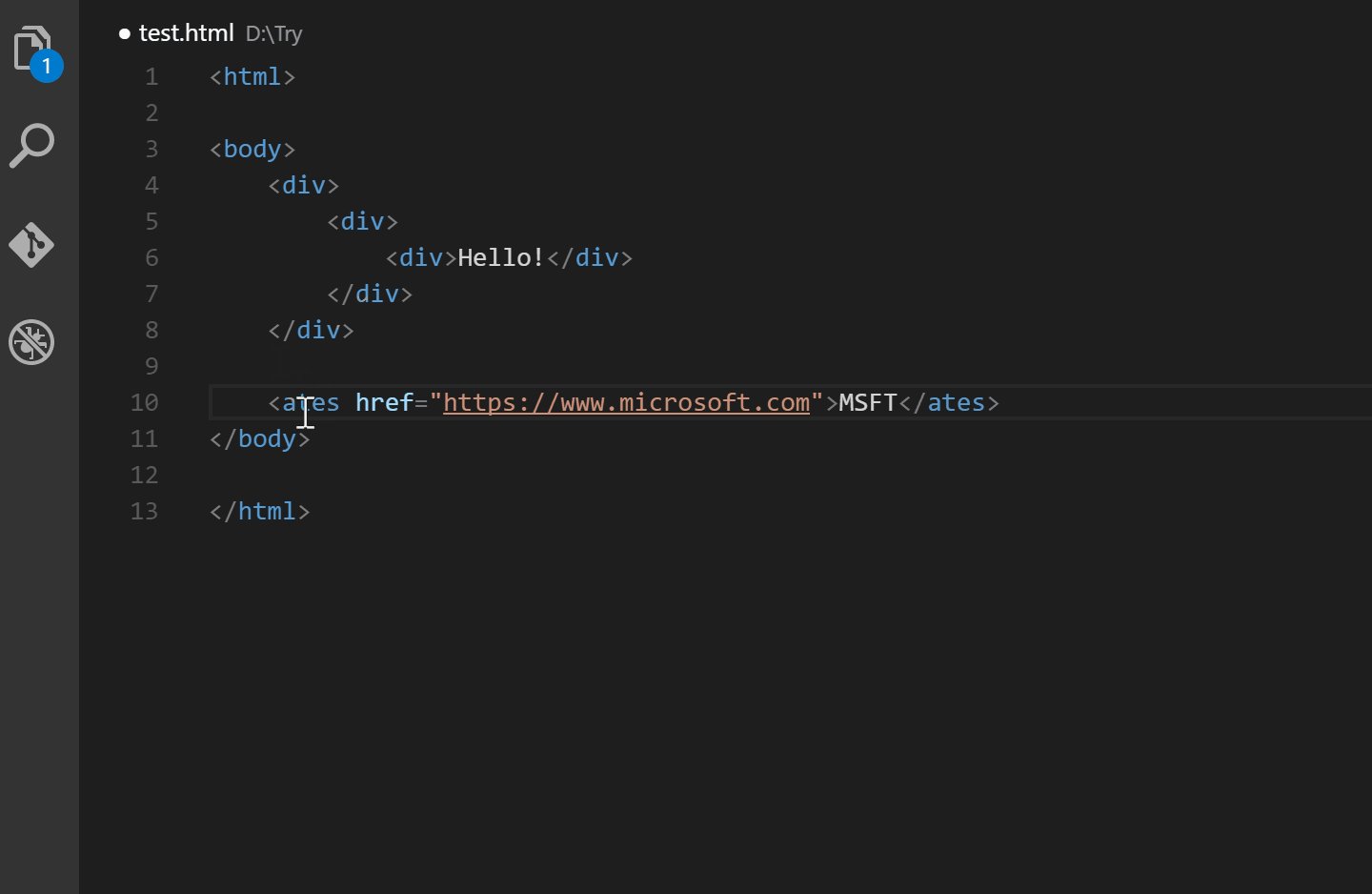
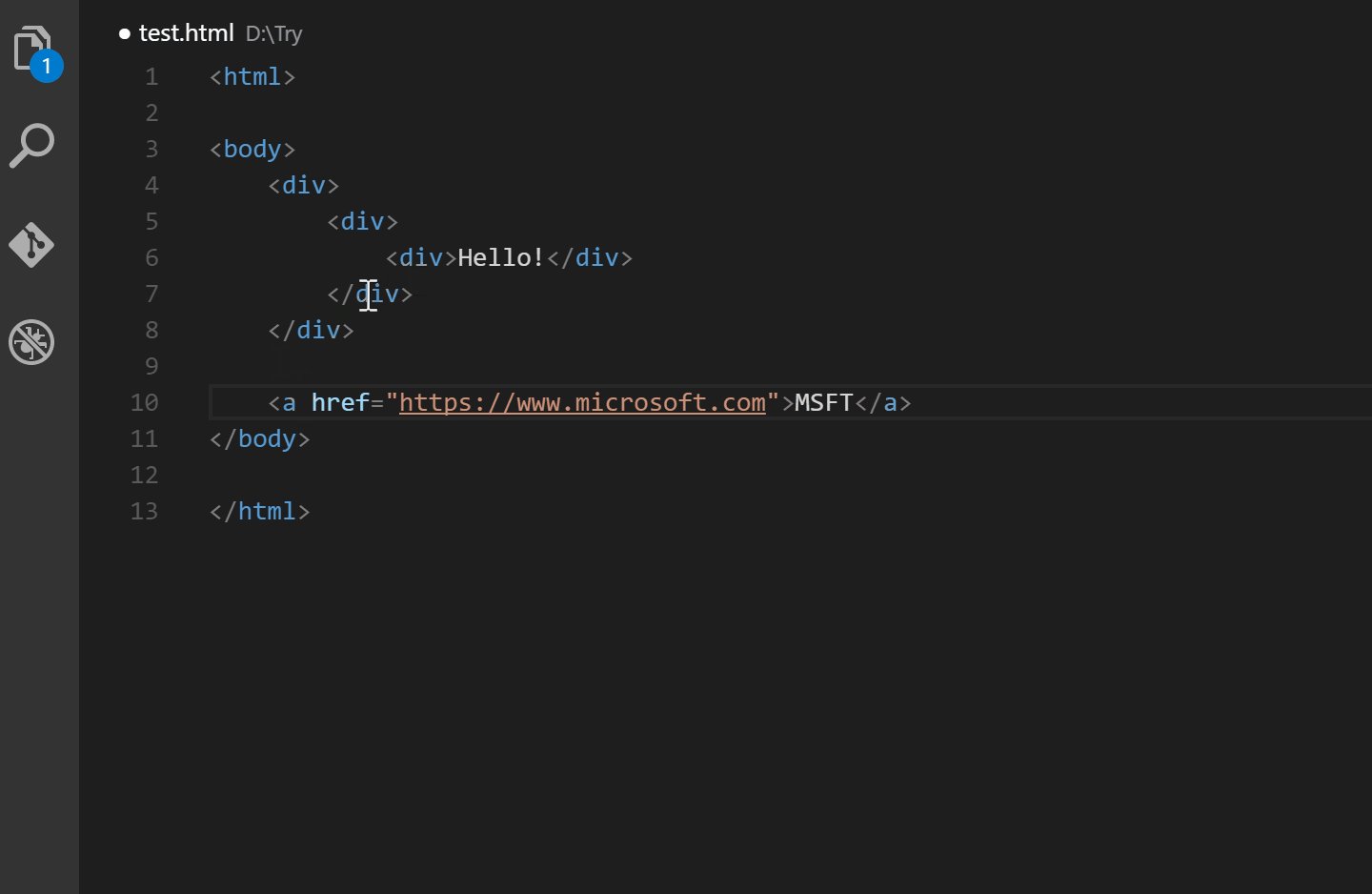
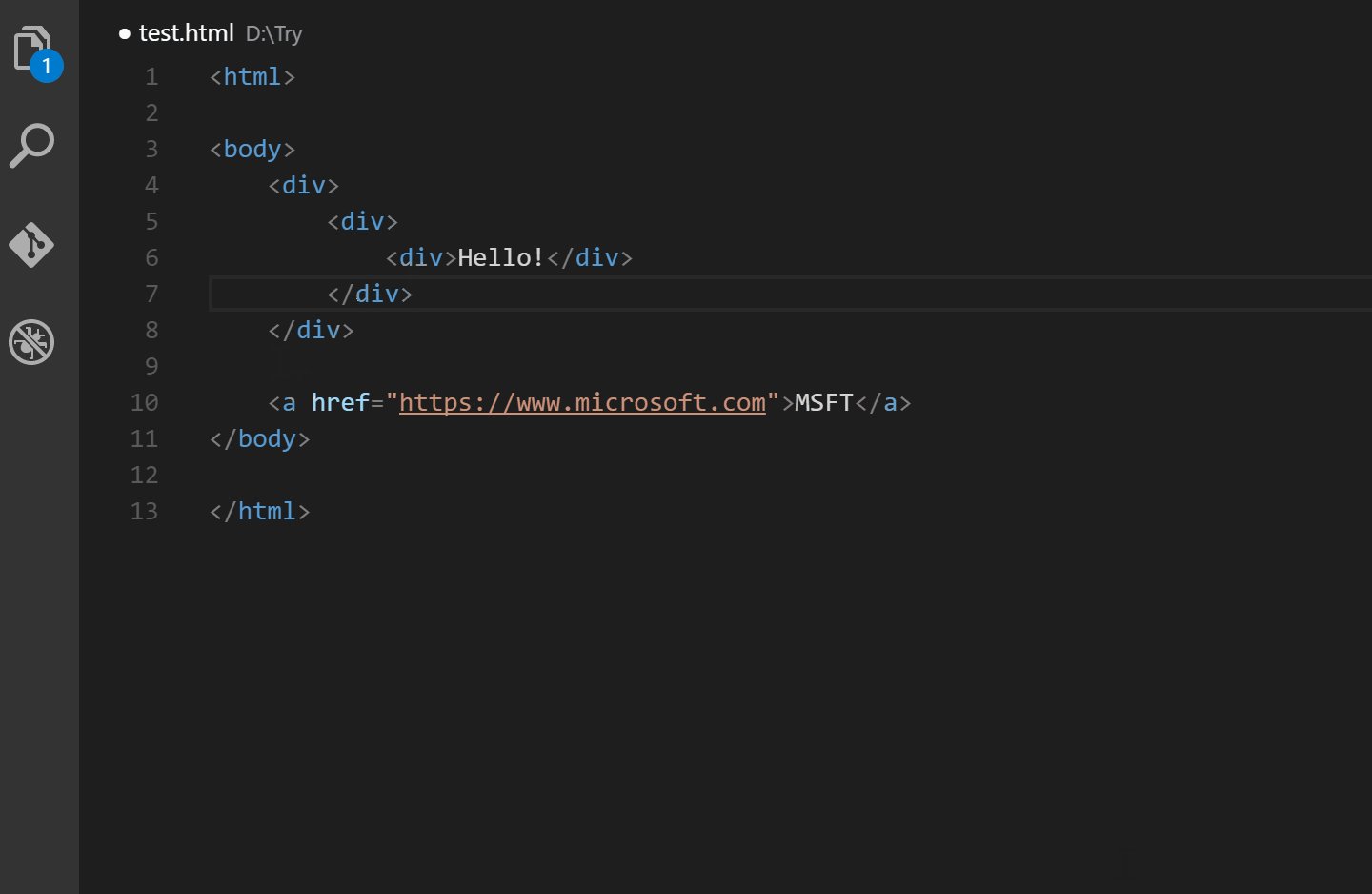
Auto Rename Tag

HTML의 경우 여는 태그(opening tag)가 있으면 그에 상응하는 닫는 태그(closing tag)도 작성해주어야 한다. 그러나 작성을 하다 보면 닫는 태그를 깜빡하고 작성하지 않는 경우가 있다. 이런 경우에 Auto Rename Tag 익스텐션이 설치되어 있으면 큰 도움을 받을 수 있다.
Bracket Pair Colorizer 2
개발을 하다보면 괄호를 자주 쓰게 된다. 그런데 이 괄호가 너무 많아 지면 알아보기가 어렵게 되는 경우가 있다.

이 익스텐션은 여는 괄호와 닫는 괄호를 색깔로 같은 색깔로 매칭하여 보여줘서 코드 가시성을 개선해주는 효과가 있다.
Color Highlight
p {
color: #4a9ae1;
}
위와 같이 CSS에서 #4a9ae1이 일반인이라면 어떤 색깔인지 감이 잘 오지 않는다. Color Highlight 익스텐션을 설치하면 어떤 색인지 개발자가 바로 볼 수 있게 표시를 해주어서 알아보는데 도움이 된다.
CSS Peek
CSS파일이 긴 경우 HTML클래스와 연결된 구문이 어디에 있는지 찾기 어려운 경우가 자주 있다. 익스텐션을 설치하면 이런 수고로움을 줄이는데 도움이 된다.
HTML CSS Support
HTML과 CSS의 자동완성을 도와주는 역할을 한다. 예를 들면 클래스명등을 추천해주는 기능도 제공한다
HTML to CSS autocompletion

CSS를 작성할 때 HTML에서 사용한 속성 이름을 자동 완성해주는 기능이다. HTML에서 내가 지정한 클래스명,ID가 기억이 나지 않는 경우가 많은데, 이럴 때 유용한 익스텐션이다.
Live Server
VScode 필수 익스텐션중에 하나가 아닐까 생각된다. html이나 css를 수정하고 저장하면 바로 브라우저에 수정된 화면을 보여주는 익스텐션이다. 즉 매번 브라우저를 새로고침을 할 필요가 없게 된다.

Material Icon Theme
VScode에 노출되는 각종 아이콘을 머티리얼 아이콘으로 변경해서 보여준다
Material Theme
VScode에 테마를 적용할 수 있는 익스텐션
Prettier - Code formatter
개발자 편의를 위해 코드들의 줄 간격이나 행등을 자동으로 깔끔하게 정리해주는 익스텐션이다.
Live Sass Compiler
SCSS를 저장할 경우 바로 CSS로 컴파일 해주는 익스텐션이다. SASS로 CSS를 다룬다면 꼭 필요한 익스텐션인 것 같다.
Quokka.js

아직 많이 사용해보지는 못한 것 같은데 많이 설치된 익스텐션이라고 해서 그냥 설치했다.
Quokka.js는 프로젝트 파일, 인라인 보고, 코드 적용 범위 및 풍부한 출력 형식에 액세스할 수 있는 편집기의 신속한 프로토타이핑 놀이터입니다. 런타임 값은 사용자가 입력할 때 IDE에서 코드 옆에 업데이트되고 표시됩니다.
